Grösser = modern?
Ungefähr seit 7 Jahren stellen wir fest: die Schriften auf Websites werden grösser und grösser. Was eigentlich zu begrüssen ist. Denn, grössere Schriften mit gutem Kontrast zum Hintergrund sind besser lesbar. "Wie gross soll die Schrift denn optimal sein?" fragen uns öfters die Kunden. Die Frage kann ich so nicht beantworten. Denn, es kommt drauf an, was die Website für eine Zielsetzung hat. Will sie verkaufen oder Leads generieren?
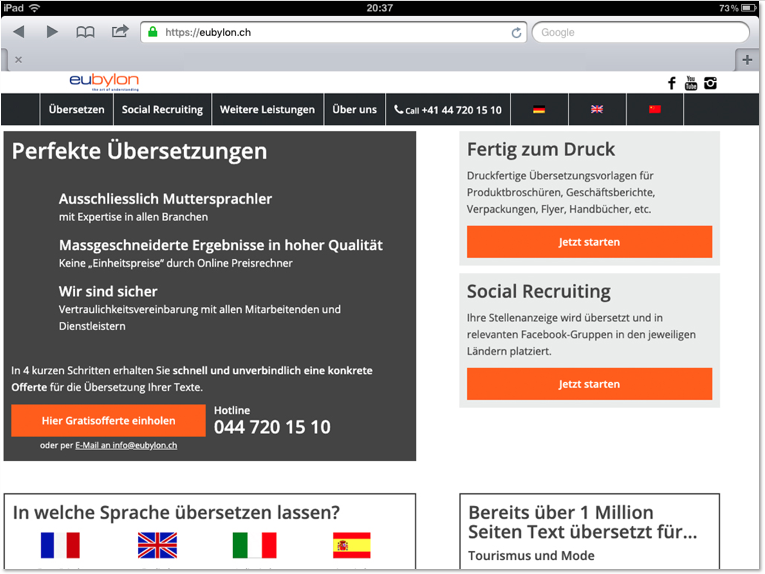
In beiden Fällen sind dem Besucher auf der ersten Seite folgende Fragen zu beantworten:
- Wo bin ich hier?
- Was kann ich hier tun?
- Weshalb sollte ich es tun?
Gibt das Bild unten Antwort auf diese 3 Fragen? Urteilen Sie selbst.

Schnell orientiert - schnell gescannt
Besucher wollen eine schnelle Orientierung. Sie wollen rasch die Seite überfliegen, scannen. Geben Sie ihnen das nicht, scrollen sie meistens auch nicht weiter. Es ist ein Irrtum zu glauben, dass Besucher neugierig sind und dann schon weiter nach unten scrollen. Sie tun es meistens nur dann, wenn sie sicher sind, "weiter unten" das zu finden, was sie sich vorstellen.
Finden sie das Gewünschte aber nicht, sind sie
weg. Das zeigen unsere Analysen von Websites, die nach dem Redisign massiv grössere Schriften erhielten. Öfters wird ein neuer, moderner Webauftritt so interpretiert: grosse Schrift = modern. Ist es aber auch richtig? Und nützt es dem Besucher?
Massiv grössere Schriften
Jetzt kommt wieder die Schriftgrösse ins
Spiel. Ist sie so gross, dass man auf einem Notebook nur 10, 15 Zeilen lesen
kann? Oder man nur ein grosses Bild sieht? Oder nur ein Suchfeld? Und keine
weiteren Informationen bekommt? Prüfen Sie Ihre Website nach diesen Kriterien. Sollte
das der Fall sein, prüfen Sie die Absprungrate. Hat sie sich verschlechtert und wurde sonst nichts Wesentliches geändert, kann die Schriftgrösse der Übeltäter
sein. Bei unserer Analyse sehen wir, wenn Schriften massiv vergrössert wurden,
nimmt meistens - teilweise sehr stark - auch die Absprungrate zu. Diese Rate nimmt auch verstärkt zu, wenn nach einem Redesign Besucher auf der Home nicht mehr die gleichen Funktionen finden. Sie suchen dann nämlich nicht nach diesen Funktionen, sondern nehmen an: es gibt sie nicht mehr. Und sind weg.
Was ist eine gute Absprungrate?
Es kommt drauf an, auf welcher Seite sich ein
Besucher befindet. Ist sie z.B. über 50% auf der Homeseite eines KMU, würde ich
mir grosse Gedanken machen. In der Regel will die KMU-Website mit dem Besucher
interagieren. Heisst: der User soll sich einen Überblick verschaffen können und
dann auf einer Detailseite das finden, was er benötigt. Ist dieser oder ein höherer
Wert jedoch auf einer Seite, wo der Besucher keine Interaktion mehr machen soll,
z.B. weil er den Newsletter abonniert, ein Formular ausgefüllt hat, oder eine abschliessende Information zu finden ist, ist
eine hohe Absprungrate richtig. Ebenso bei einem Blogartikel.
Untersuchen Sie die Absprungraten Ihrer einzelnen Webseiten und stellen sich jedes Mal die Frage: Was will ich mit dieser Seite erreichen?
Eine hohe Absprungrate weist meistens darauf
hin, dass Besucher nicht das finden, was sie zu finden hofften und deshalb
ohne weitere Interaktion wieder weggehen. Die Schriftgrösse kann dabei einen
entscheidenden Faktor spielen. Insbesondere, wenn der Besucher intuitiv keine Möglichkeit sieht zu interagieren. Übrigens auch das „schöne, grosse Bild“ im Header spielt eine wichtige Rolle.
Ist nur dieses auf dem Notebook sichtbar, ist in der Regel die Absprungrate
auch (zu) hoch. Kürzlich analysierten wir einen Webshop, bei dem neu das Bild auf der Home Screen füllend war. Resultat: massiver Einbruch der Umsätze.
Schrittweise Optimierungen oder alles neu?

